沒記錯的話,Google 瀏覽器從第三版開始就可以更換佈景主題了,佈景主題的來源是官方提供的二十幾種。而最近又推出了數十款的藝術家主題,其中還包括了 K-ON 和 初音ミク 的喔,真的是很不錯。
看了這些佈景主題,想要與眾不同的你是否也想自己做做看呢?
Step 0.
請先從此下載最新版(4.0.223.11)的Chrome瀏覽器:
Step 1.
在你喜歡的地方建立一個資料夾(名稱無所謂),在裡面再建立一個 Images 的資料夾。接著開啟記事本,把下面框框內的內容貼上去,其中粗體字的部分是要由你修改的。
{
"version": "2.6",
"name": "名稱",
"theme": {
"images" : {
"theme_frame" : "images/tf.png",
"theme_frame_overlay" : "images/tfo.png",
"theme_toolbar" : "images/thetb.png",
"theme_ntp_background" : "images/ntp_bg.png",
"theme_ntp_attribution" : "images/ntp_gba.png"
},
"colors" : {
"frame" : [206, 244, 255],
"toolbar" : [0, 187, 249],
"ntp_text" : [0, 187, 249],
"ntp_link" : [255, 156, 9],
"ntp_section" : [206, 244, 255],
"button_background" : [255, 255, 255],
"ntp_header" : [0, 0, 255],
"bookmark_text" : [255, 0, 255],
"ntp_link_underline" : [0, 0, 0],
"ntp_section_text" : [255, 255, 0],
"ntp_section_link" : [0, 255, 255],
"tab_text" : [0 , 255, 0]},
"tints" : {
"buttons" : [0.33, 0.5, 0.47]
},
"properties" : {
"ntp_background_alignment" : "top"
}
}
}
名稱:指定這個主題的名稱,沒什麼實際作用
images 底下的五個檔案路徑:指定在瀏覽器各處顯示的主題圖片,請看下圖:

以 theme_toolbar 來說,
| "theme_toolbar" : "images/圖檔", |
你在這裡指定的圖檔就會顯示在上圖的虛線處。
特別要注意的是 theme_frame_overlay 這個值,他的顯示位置是和 theme_frame_overlay重疊的,你可以利用 PNG 圖檔的半透明效果玩出很多創意,請自行發揮吧。
Colors:定義瀏覽器各處的色彩,[紅 ,綠 ,藍]三個值都用0~255的整數來表示。代表的意義如下圖:

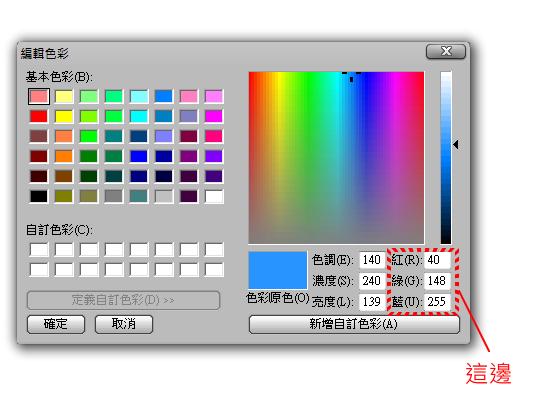
另外,如果你不知道如何查詢色碼,你可以開啟小畫家,點一下上方選單色彩中的編輯色彩。

ntp_background_alignment:指定新分頁畫面背景的對齊方式。
Right 靠右、Left 靠左、Bottom 靠下、Top 靠上
最後,將這個檔案存成 manifest.json 。在記事本存檔時,可以在檔名兩旁加上雙引號 " ,可直接將檔案存成 .json 檔。
Step2.
了解定義檔之後,要開始製作上面講的五張圖。Chrome沒有限制圖片的尺寸,但是檔案類型我建議使用PNG檔,因為他支援半透明,可以製作更精美細緻的介面。
圖片製作好之後,將其存在 images 資料夾中。並且把檔名填入 manifest.json 中對應的地方。
完成後,儲存 manifest.json 的變更。
Step3.
完成後,當然就要套用佈景主題啦。
請打開 Google 瀏覽器,按一下右上角的「扳手」,再進入 Extensions。
按下畫面中的「Load unpacked extension…」
找到你存放 manifest.json 的資料夾,按下確定。
如果沒有出現錯誤訊息,你應該就可以看到佈景主題已經套用了!
若出現錯誤訊息,請檢查你的圖片檔路徑是否打錯了,或是少打了什麼逗號或是引號。
===========
另外,在這個頁面有一個「Pack extension」可以把佈景主題包成 crx 檔,就跟其他官方的佈景主題一樣,可以直接將 crx 檔流傳。至於這個檔案能不能在第三版的 Google 瀏覽器使用?我還沒有測試,最近會再補上結果。


 留言列表
留言列表

